Esta página possui um breve Guia de Criação de um 2D Side Scroller em Unreal Engine em Linux. Unreal Engine 4 (UE4) possui recursos que permitem a criação de mundos em 2.5D. Jogos de Rolamento Lateral são mundos onde a renderização é 3D, mas os atores só se movimentam nas dimensões X e Y, como em um 2D. Um exemplo bem conhecido de um jogo (PS3) usando essa filosofia é Little Big Planet.

Contents
Breve Guia de Criação de Jogo de Rolamento Lateral
Criando um Mundo de Rolamento Lateral
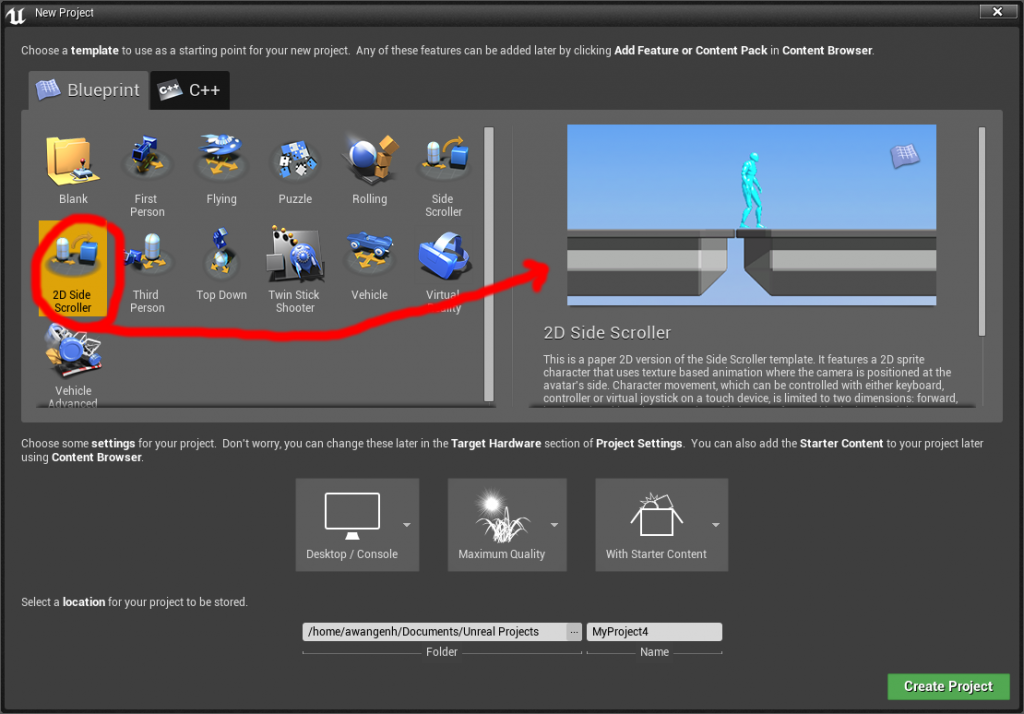
Vá para o seletor de plantas de mundo (Blueprints) e escolha um arcabouço para um jogo de rolamento lateral, clicando em 2D Side Scroller.
Chmae o seu novo mundo de “Boneco” e clique em Create Project (à esquerda embaixo) e veja UE4 reinicializar para abrir como um editor para esse modelo de mundo.
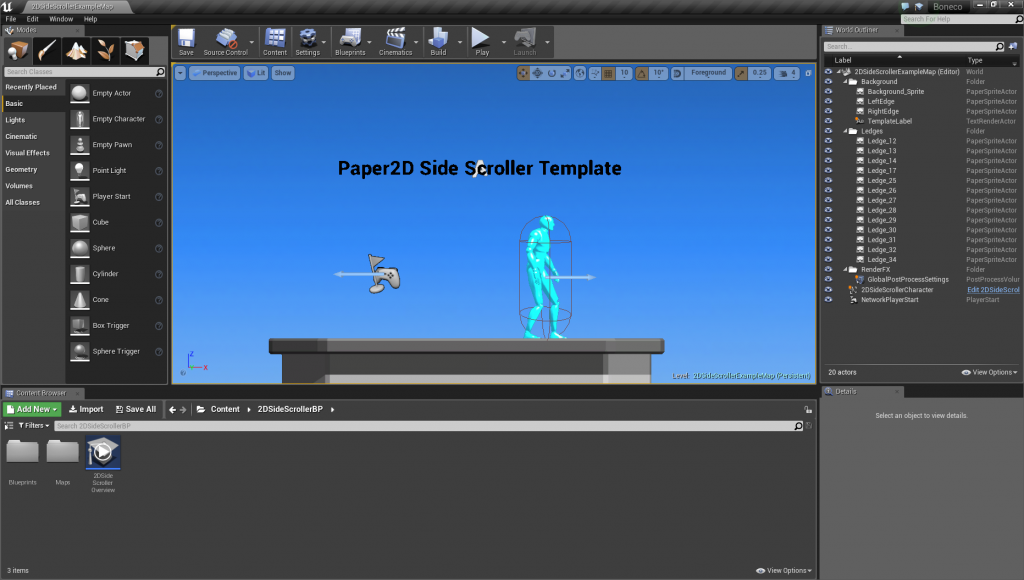
O editor, depois de aberto deve aparecer como na figura abaixo, com um ator pronto para ser usado.
Fazendo seu Primeiro Teste
Faça o boneco andar. Clique em Play e use as teclas:
- A – andar para a esquerda
- D – andar para a direita
- <espaço> – saltar
Aprendendo a usar as Ferramentas do Unreal
Agora que você viu um jogo básico em ação, está na hora de olhar para detrás das cortinas e ver como as Plantas (Blueprints) dirigem a ação do jogo.
Blueprints são agrupamentos curtos e focados de lógica de jogo criados para satisfazer algum objetivo específico. Você pode criar uma Planta para o seu herói ou uma Planta para representar um monstro que será o seu algoz no jogo.
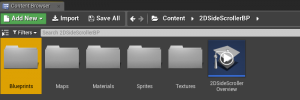
Selecione a pasta Blueprints no Content Browser:
Selecione o seu Caracter 2D:
O Editor de Plantas (Blueprint Editor)
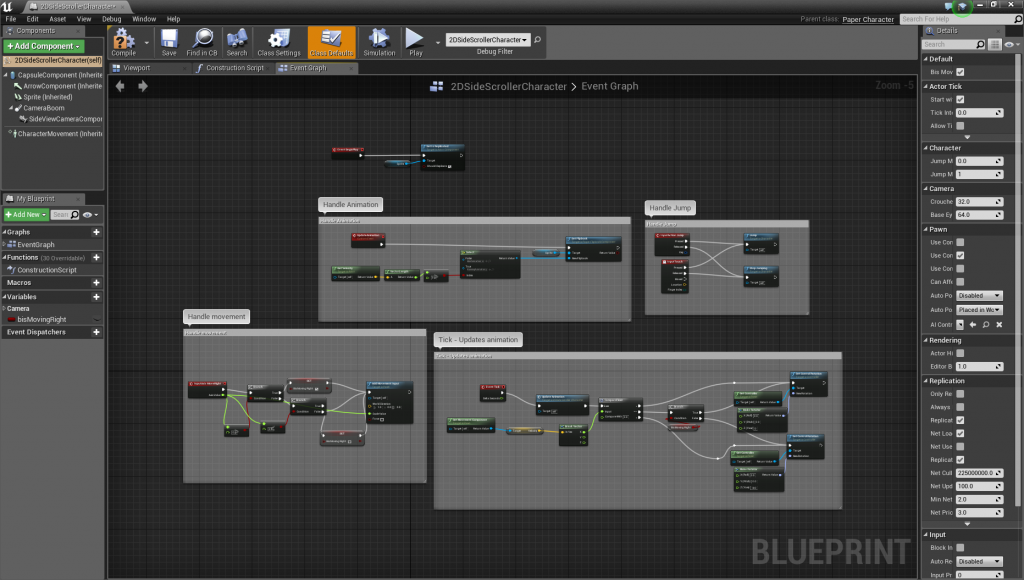
Depois de selecionar o caracter 2D, vai abrir o Editor de Plantas. Ele vai abrir em algum lugar dos grafos que representam a planta do seu caracter 2D. Se você clicar em algum objeto e depois for para View -> Zoom to Graph Extents você vai ver a planta na íntegra:
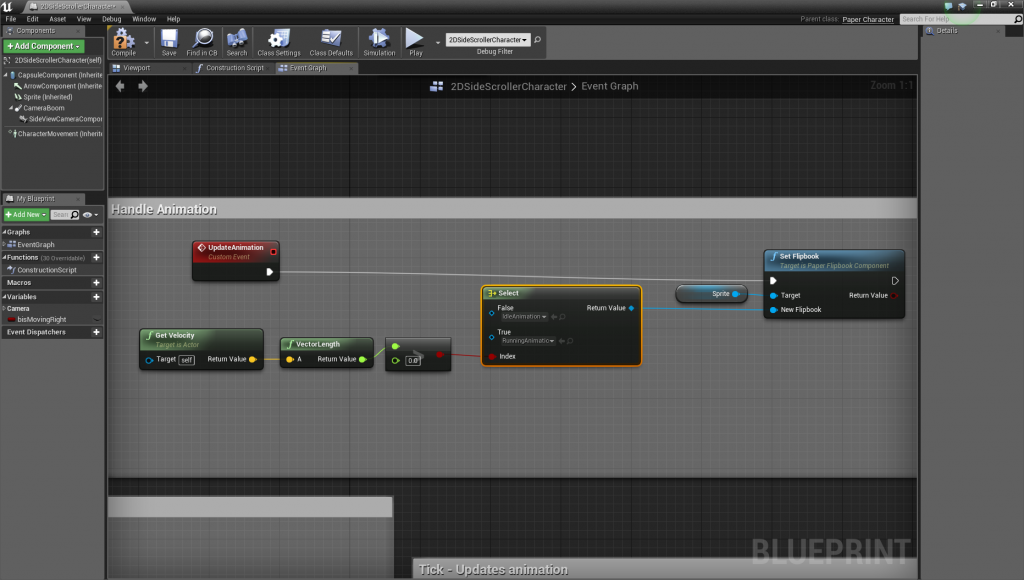
Se você clicar em algum objeto e depois for para View -> Zoom to Selection você vai ver uma parte da planta ampliada:
Você pode usar também a rodinha do mouse para dar zoom. Não funciona muito bem em Linux. O botão direito do mouse faz pan.
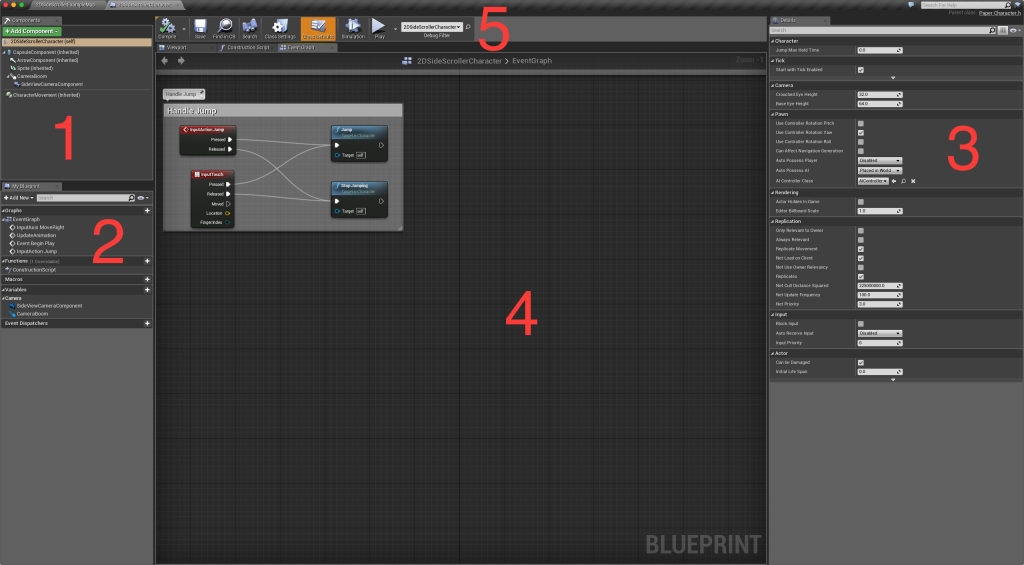
Observe a versão rotulada do editor abaixo para entendê-lo:
- Components View: Aqui você adiciona componentes à sua Planta. UE4, como muitos outros engines de jogos prefere usar agregados (composição ao invés de herança), empregando a filosofia de agregação Entity Component System (ECS). Um jogador tipicamente “tem-um” Ator ao invés de “é-um” Ator ou “é-subclasse-de” Ator.
- My Blueprint: Esta é a “visão de Classe” onde você pode adicionar variáveis, funções e outras coisas.
- Details: Aqui você pode ver e editar detalhes, como valores de ocnstante, de sua Planta.
- Event Graph: Este é o cerne da sua Planta. Mostra como eventos, classes, valores, funções, etc, se relacionam.
- Toolbar: Oferece ferramentas de edição da Planta
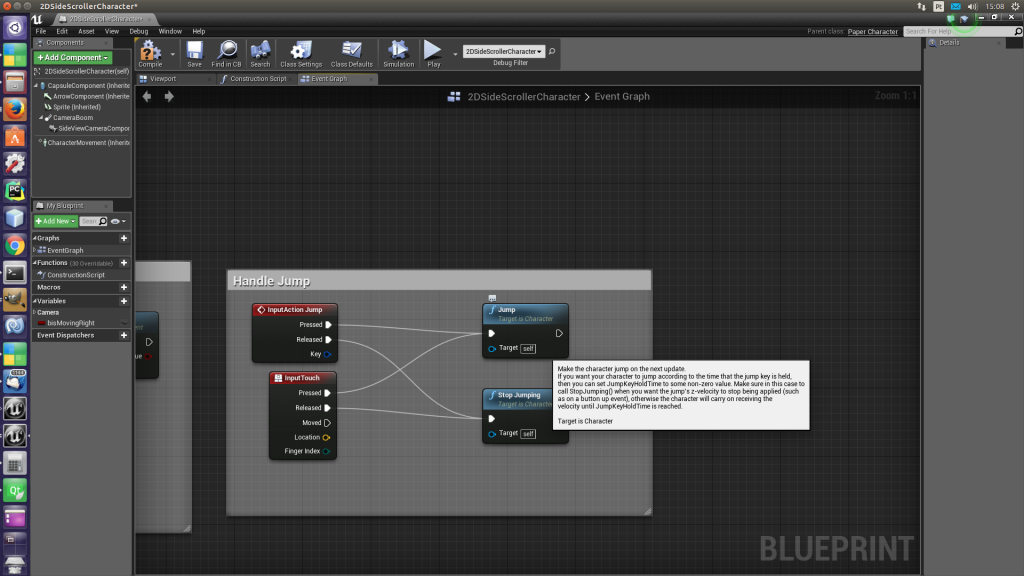
O GrafoDeEventos é central e será visto com mais detalhe. Vá para View -> Zoom to Graph Extents, clique em cima de algum objeto na caixa chamada Handle Jump e depois vá para View -> Zoom to Selection:
Estamos olhando para grafo que representa a lógica que faz com que o boneco salte quando você pressiona a barra de espaço. Os retângulos vermelhos e azuis são nodos em seu grafo. Nodos representam:
- entidades (objetos – podem ser outras plantas),
- eventos (nodos vermelhos) ou
- funções (nodos azuis).
Se você passar o mouse por cima dos elementos do grafo, você verá uma caixinha com o comentário associado ao elemento, como mostra a figura acima.
Olhe o evento InputActionJump: ele indica que “um salto ocorreu”.
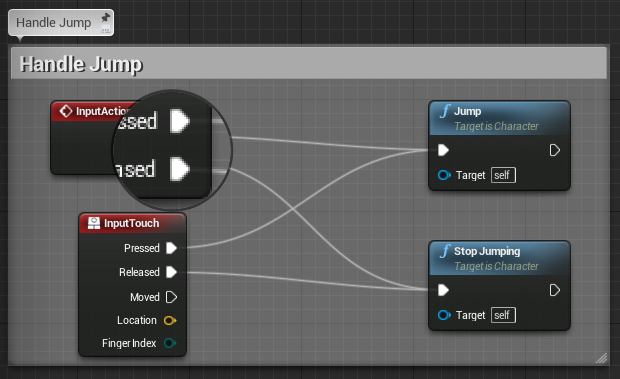
Nodos são conectados entre si através de pinos, aquelas flechinas brancas, como as ampliadas na imagem acima. Servem para associar coisas entre si, servindo de pontos de partida a chegada para arestas do grafo. No exemplo acima, diferentes “sabores” de cada um dos dois eventos acima estão sendo associados a duas funções: “saltar” e “parar de saltar”. A direção das flechas indica a direção do relacionamento:
- O evento “premido” da ação de teclado Salto “tem-uma” função “saltar”
- O evento “solto” da ação de teclado Salto “tem-uma” função “parar de saltar”
- O evento “premido” do sensor do mouse “tem-uma” função “saltar”
- O evento “solto” do sensor do mouse “tem-uma” função “parar de saltar”
Mudando o Comportamento do seu Ator
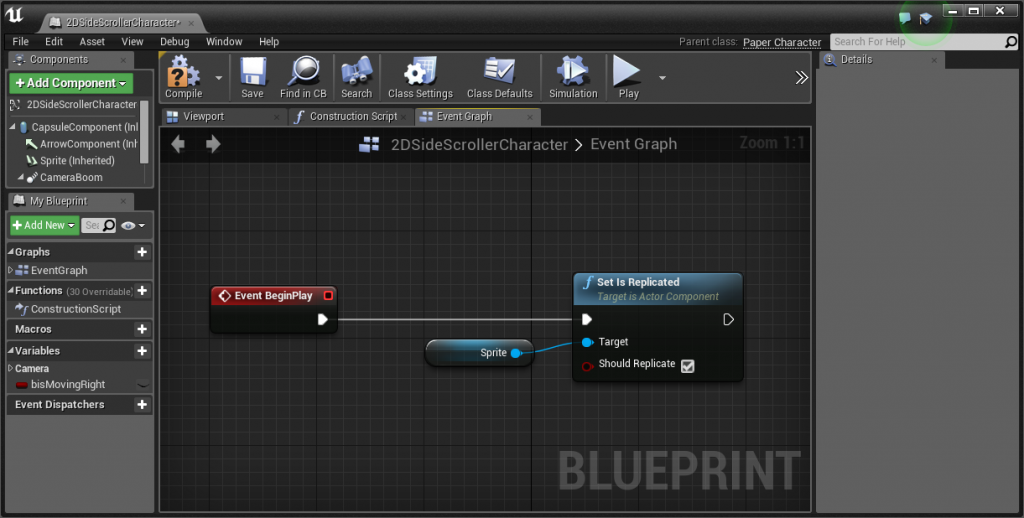
Você já aprendeu a navegar pelo grafo. Encontre agora o evento inicial do jogo (BeginPlay) bem no topo do grafo e centre sua visualização lá:
Vaos agora usar o menu de contexto para criar um novo evento: Clique com o botão direito do mouse na fundo do editor. Abrirá um menu de contexto:
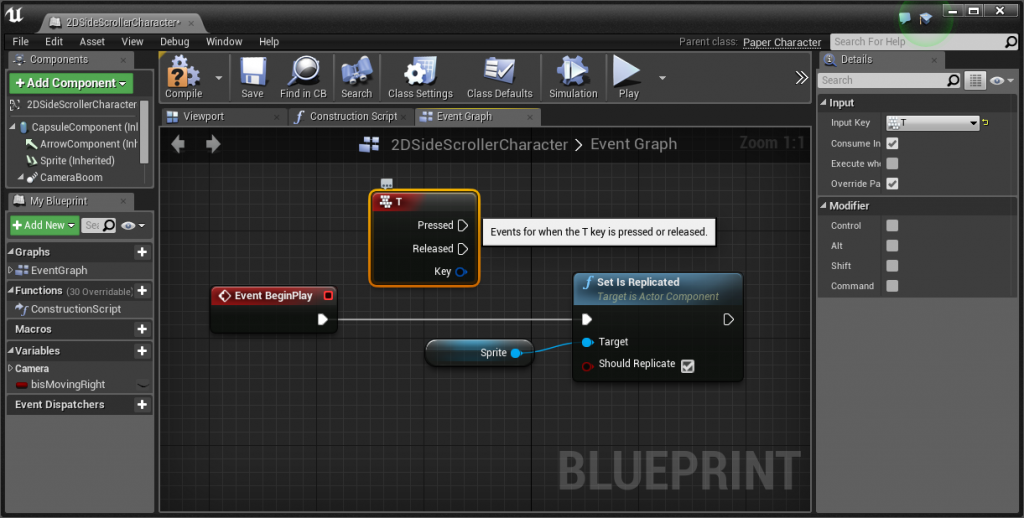
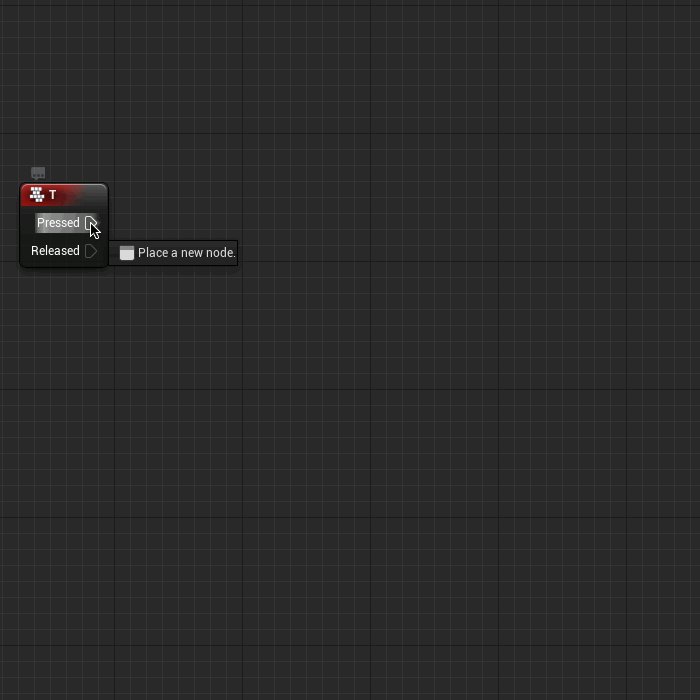
Presione a tecla “T” para criar um filtro no menu de contexto: Vão aparecer apenas os eventos com um “T” no nome. Escolha o evento chamado “T”, que é o evento disparado quando se clica a tecla “T”. Aparecerá um novo nodo com dois eventos para “T”: “pressed” e “released”.
O seu grafo agora está com a cara abaixo:
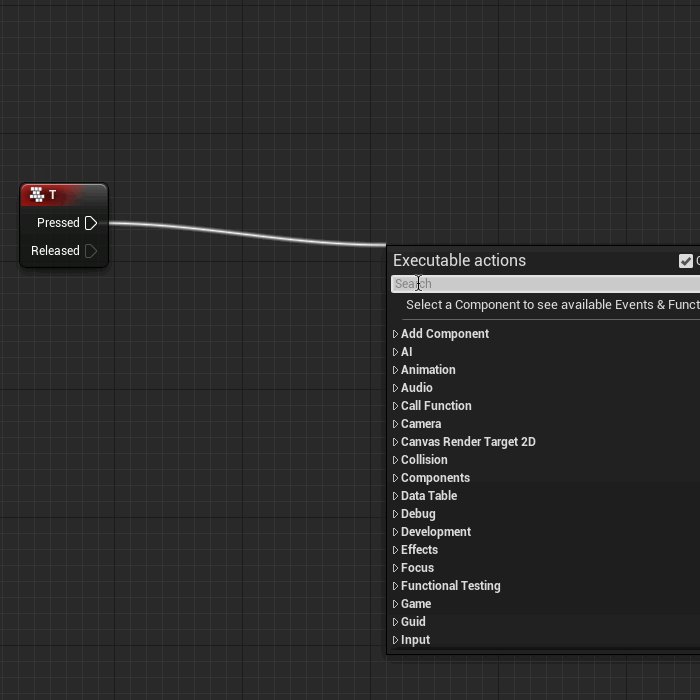
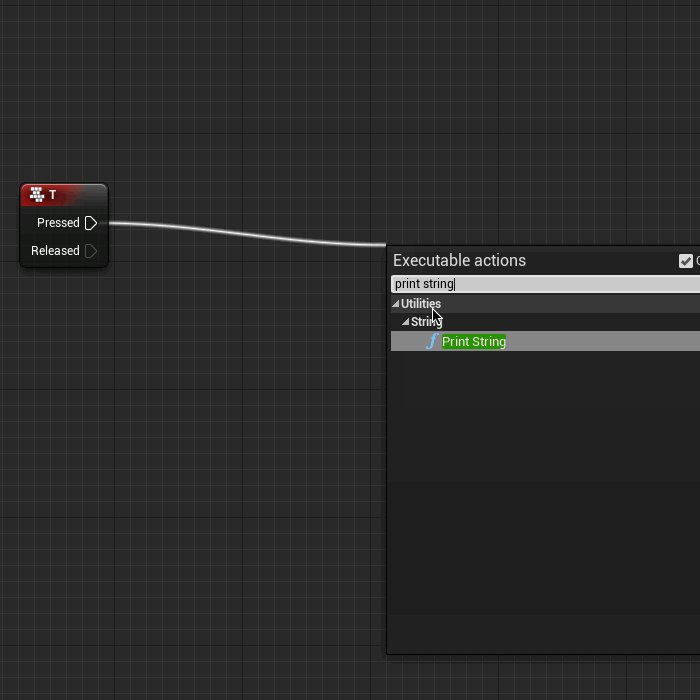
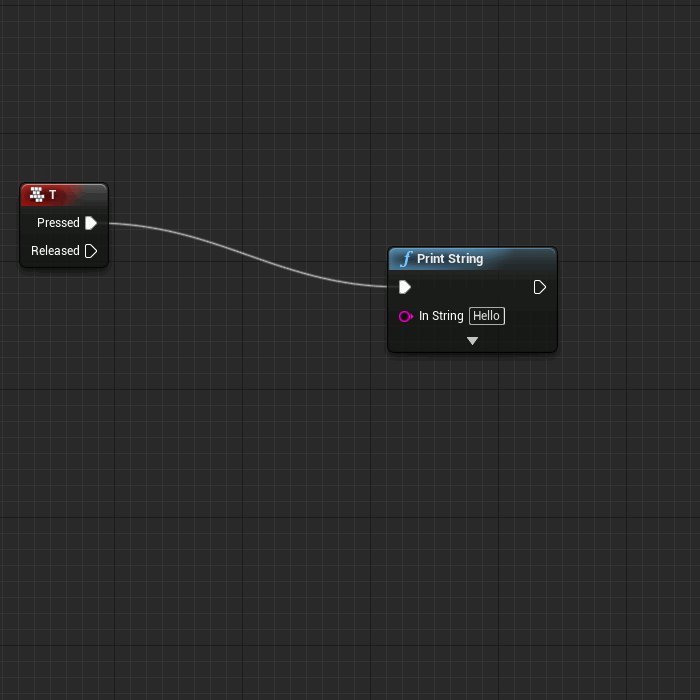
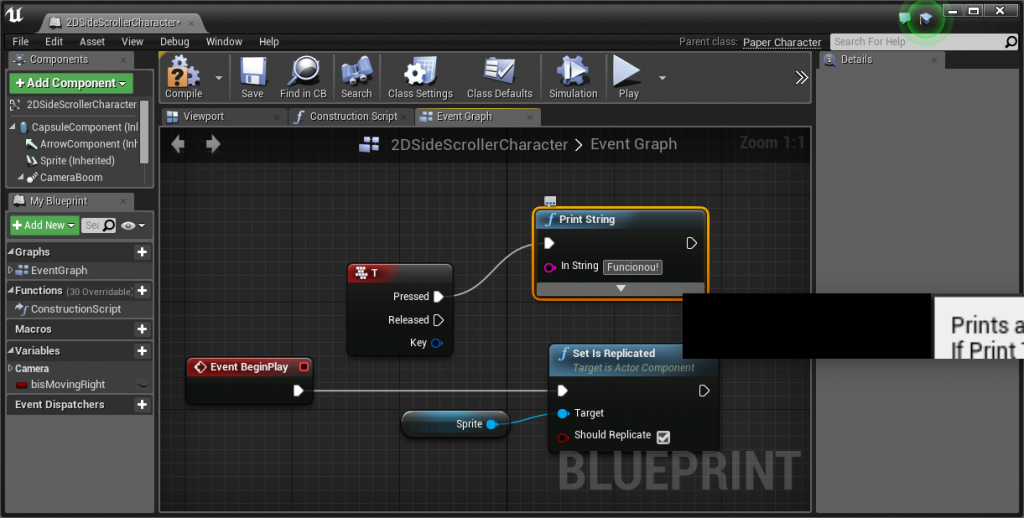
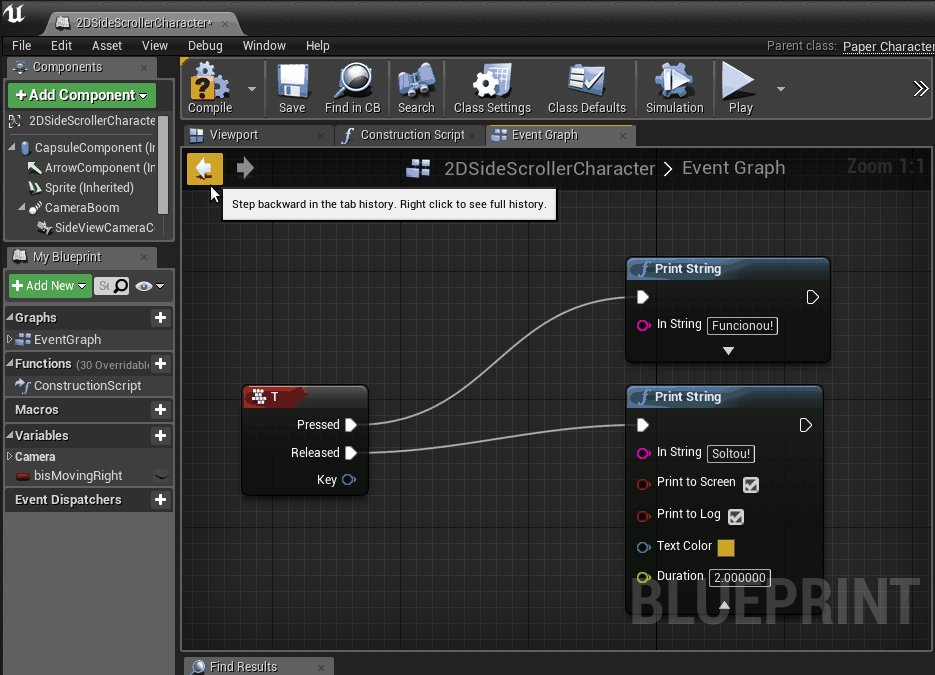
Agora clique no pino “pressed” e segure, arrastando o mouse um pouco para a direita, soltando em seguida. Abrirá um novo menuy de contexto ao fim da aresta que você criou, esperando que você escolha uma função para ser chamada por este evento. Na caixa de pesquisa escreva “print” e escolha a função “Print String”:
Passe o mouse por cima do campo magenta “InString”, selecione a caixa de texto onde diz “Hello” e escreva “Funcionou!” la:
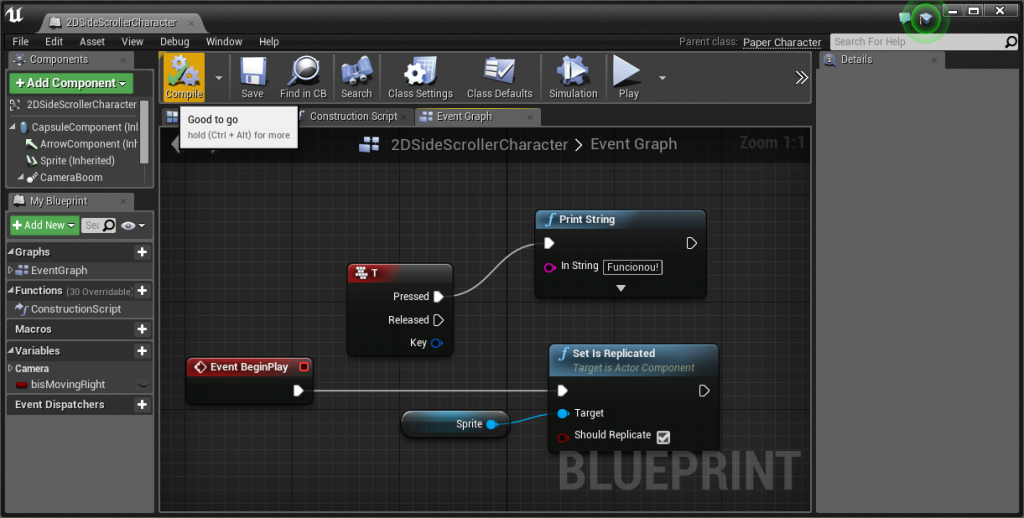
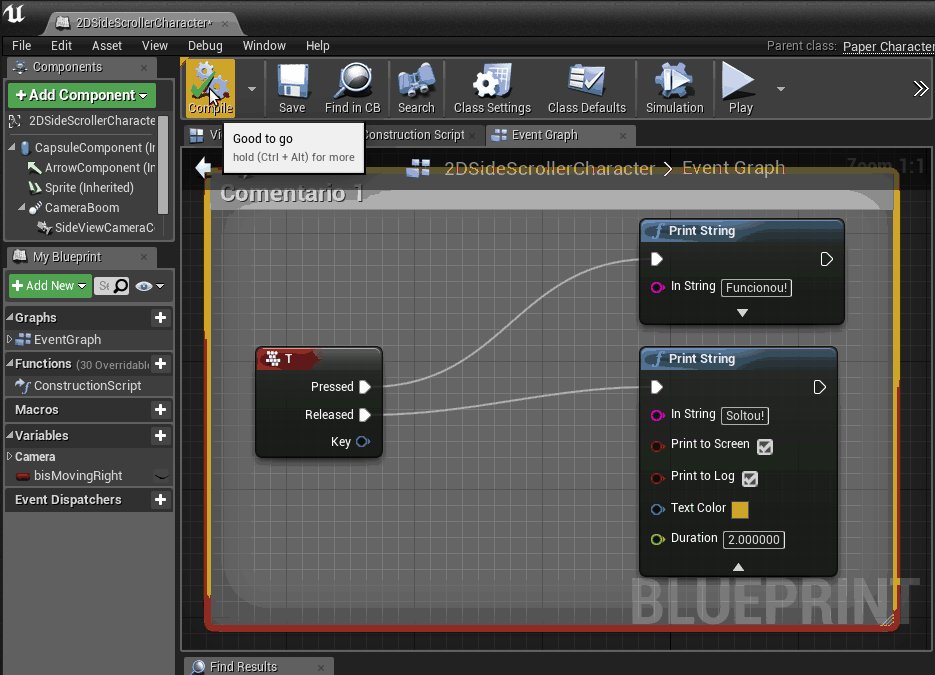
Esta mudanças modificaram o código fonte do seu Ator. Isto está indicado pelo ponto de interrogação no botão Compile. Compile-o agora clicando em Compile:
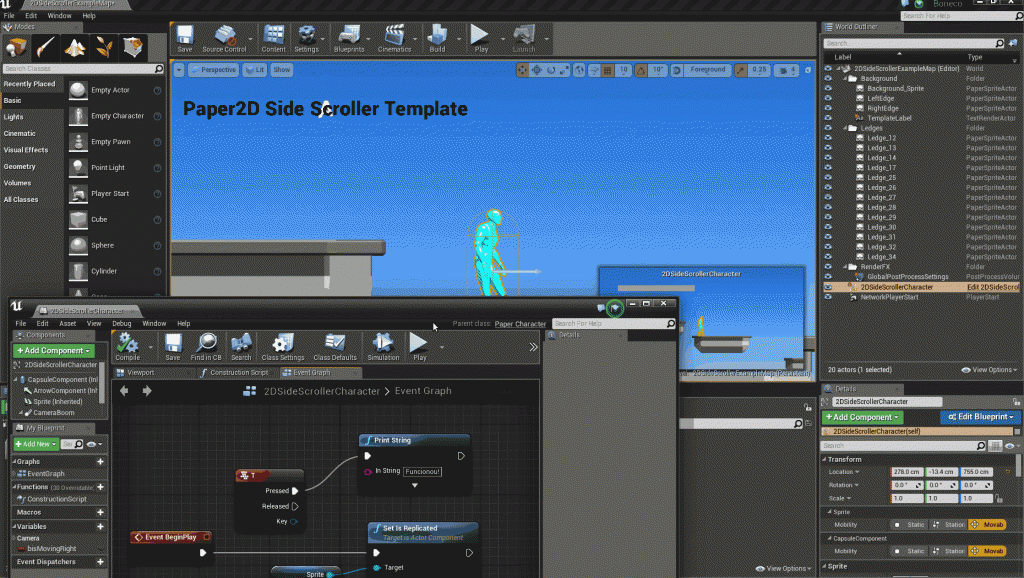
Depois de compilado vai aparecer “Good to go” no fly-by do botão. Agora clique em Play e veja o que acontece (é um GIF animado, clique na imagem para ver animado e em tamanho real):
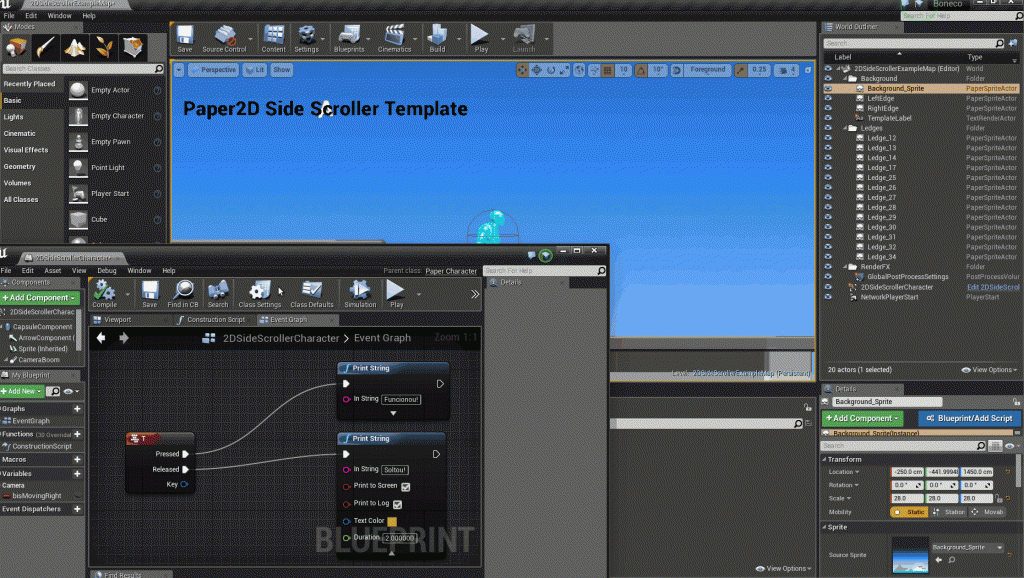
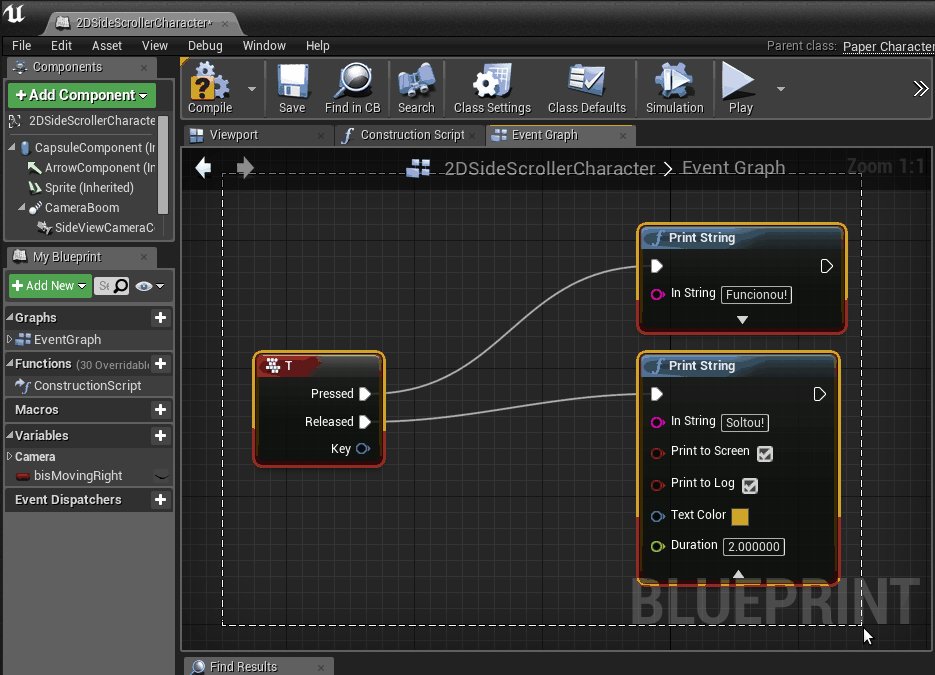
Agora vamos deixar o seu roteiro para comentários mais complexo. Crie mais uma chamada à função printString e mude a cor do texto clicando na flecha para baixo: Escolha um amarelo e escreva “Soltou!” na caixa de texto. Puxe uma aresta do evento “Released” do sensor de tecla. Compile tudo e dê PLay. Vai ficar como está aí embaixo (lembre que é um GIF animado, clique na imagem para ver animado e em tamanho real):
Organizando a sua Planta em Grupos
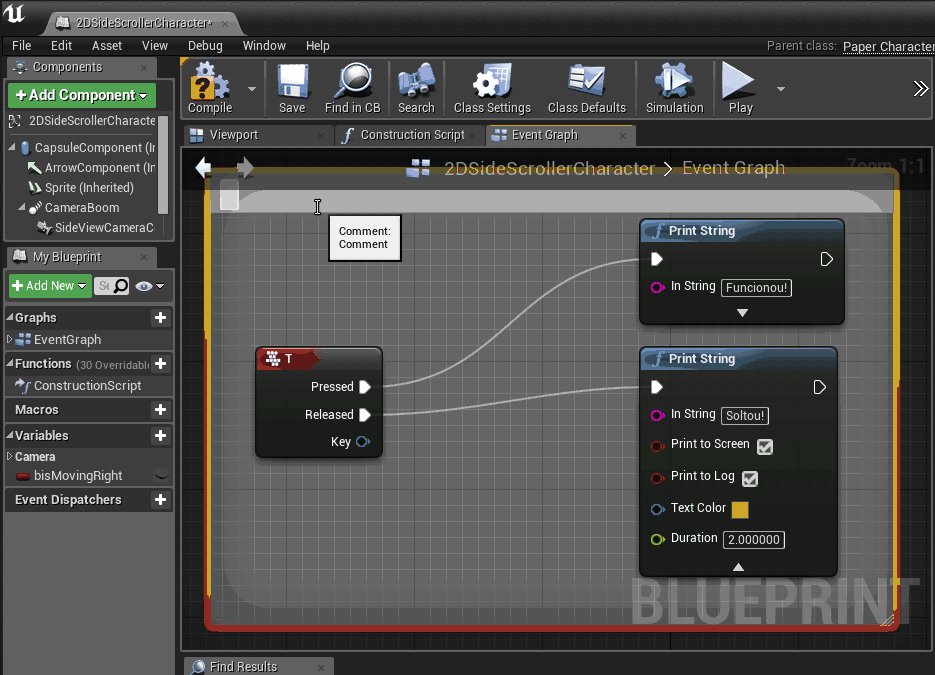
Em modelos de agregação você pode organizá-las em agrpamentos. Vamos organizar esse grupo de coisas que acabamos de programar como um comentário na sua planta. Selecione todos os três elementos arrastando o mouse, em seguida clique com o botão diretito em um dos elementos e, no menu de contexto, selecione a última opção: criação de um comentário. Dê um nome ao comentário e compile tudo de novo:
Criando novo Conteúdo
Criar Modedas para Jogar
Feche a janela de edição de seu Ator e volte à janela principal. Na parte de baixo, onde diz Content Browser, clique na pasta 2DSideScroller e, dentro dela, na pasta dos Atores e Coisas: Sprites. Uma vez ali, clique em Add New para criar uma nova pasta de objetos. Chame-a de Moedas:
Agora necessitamos de moedas. Baixe as moedas feitas por GameArtGuppy.com e extraia-as para alguma pasta.
Links de 2D Side Scroller
Tutoriais em Texto
Videos
- Tutorial muito bom em 34 lições: https://www.youtube.com/watch?v=AEkulrzz6Is&list=PL4vARnfO6MOjqrK5YMI1EwYcZSR7ycD9h
- Minicurso com Alan Noon da Epic Games